
[ad_1]
The 3D Touch feature, which recognizes the hardness of compression and provides options accordingly, will no longer be available on iPhone.
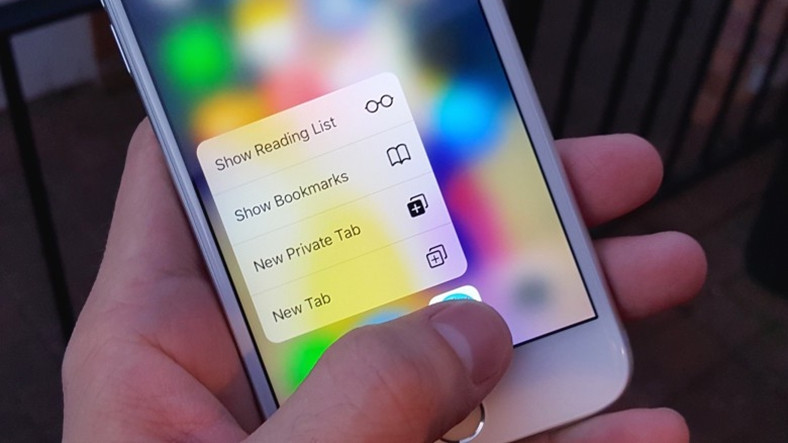
First of all, the iPhone 6S is endowed with a touch of 3D Touch technology that allows users to understand the amount of printing, the additional options of the main menu, the slider in the keyboard text and pen thickness in drawing programs.

According to a report released last week, this technology will be removed from the iPhone models that will be introduced in 2019. Although nothing tells us why Apple wants to follow such a path, the giant of Silicon Valley should replace this technology with the Haptic Touch (the Haptic Engine Extended Press Vibration Engine), also available on the iPhone XR.

Apple is expected to announce more details on the 3D Touch feature at the Apple Developer Conference (WWDC 2019) next Monday. According to some experts, Apple after this conference with the 3D Touch feature of the iOS 13 is already used throughout the iPhone and also remove the Haptic Touch feature is likely to bring.
Kaynak : https://www.macrumors.com/2019/05/27/no-3d-touch-2019-iphones-removed-rumor/
[ad_2]
Source link