
[ad_1]
In the current state of smartphone technology, which defines the old "phablet" of 2014 as the new basic size for most Android phones, the Pixel 3 remains one of the last choices for a modern flagship smartphone and compact in 2018 – and one of them last without a notch. The same goes for the Pixel 2 of last year. However, this phone has been consistently unpopular for its outdated appearance, topped with thicker glbades than most smartphones in 2017, especially compared to the iPhone X, the Galaxy S8 / Galaxy. Note 8, or even his big brother the Pixel 2 XL. This year, the Pixel 3 adopts a more attractive form factor while Google pushes its line Pixel to be respected as the main competitor flagship and high-end look, and it starts largely through the portal, which explains how we interact with him – the display.
So, how did Google do this time?
Well
|
Wrong
|
|
|
Performance summary
This time, Google uses LG Display's smallest Pixel 3 for the panel, while Samsung Display produces it for the XL variant – a switch from last year. At a glance, the design of the front panel looks a lot like a reduced version of the Pixel 2 XL minus the curved edges in 3D, which makes me happy. The front panel is now flat and uncluttered, adopting a modern screen size of 18: 9, significantly reduced upper, lower and side frames, as well as new, rounded, connected corners. The body of the Pixel 3 is about the same size as the Pixel 2, but it incorporates a 5.5-inch screen longer, which has about the same screen width as the Pixel 2, but a an extra half inch of screen is located in the direction of the length. However, this extra screen length can make the Pixel 3 more difficult to use at one hand than the Pixel 2, especially when you want to reach the status bar.
The Pixel 3 screen has a pixel density almost identical to that of Pixel 2, with 443 pixels per inch compared to Pixel 2's 441. At this pixel density, the display will look perfectly sharp beyond 27, 9 cm (11.0 inches) for users 20/20 vision, which is a good thing since the typical viewing distance of a smartphone is slightly greater than 30.5 cm. The structure of the image, or the achromatic image, will remain perfectly sharp up to about 20 cm (7.8 inches) for users with a 20/20 vision. However, color fringes may appear when you use a phone that is smaller than 11 inches because the screen uses a PenTile Diamond pixel matrix. Those with high visual acuity, which is quite common, may be more sensitive to color fringing. For the most part, the Pixel 3 screen displays an acceptable screen density, at the limit of excellent sharpness.

The build quality of the display on our Pixel 3 unit is superb at typical brightness levels. During the first inspection, I also noticed that the screen had significantly fewer glare and glare, and that the display is now laminated closer to the top glbad than on the Pixel 2 and Pixel 2 XL, these last having an abnormally hollow display. glbad. Closer lamination helps the screen to appear much more "inked", as if the screen's content was plastered or that a sticker was placed on the front glbad plate. The problem of a solid color grain that has affected the Pixel 2 XL's LGD panels has improved significantly, but it is still slightly visible when it is searched at a lower brightness. The offset of the color of the display, when viewed from an angle, has also been greatly improved. The color change is much more subtle and uniform, especially compared to most last year's Pixel 2 XL units. It took me five replacements to receive an exceptional Pixel 2 XL unit with very little color change. The screen does not display color variations from different angles, like Samsung screens, it's just a seamless transition to cyan, with no abrupt greens or magentas here and there. When measuring color changes, Pixel 3 tested lower color changes than Pixel 2, but slightly higher brightness offset. The opposite was true when we tested our Unicorn Pixel 2 XL: lower brightness offset, but slightly higher shift for the Pixel 3. Note that our Pixel 2 XL unit may be an anomaly – most of the Pixel 2 XL units that I'm I tested had considerably higher color change. The uniformity of display on our device is also excellent, but slight imperfections begin to be visible when the brightness is low. However, I have noticed users claiming unusually poor display uniformity, color grain, and / or poor viewing angles. So it always seems that there is a kind of "screen lottery" for an ideal display.
For the color profiles of Pixel 3, Google has given up and now uses a wide profile to stretch colors for Pixel 3, instead of a precise default profile like for Pixel 2. The Adaptive Profile of Pixel 3 extends the colors to the panel's native range, which is a very wide range. The colors are intensely saturated and the contrast of the image on the screen is considerably increased. The natural color profile is the precise color profile, and we measured its calibration to produce colors that are indistinguishable from perfect in typical office lighting. However, the gamma display is slightly too high on Pixel 3, but not as high as on Pixel 2 XL. This means that even if the colors are accurate, the screen image will have more contrast than the standard. The enhanced color profile is similar to the natural color profile, but with a slight increase in color saturation. It remains fairly accurate and can become the most accurate profile in outdoor lighting since the colors of a screen are attenuated by intense lighting.
However, in outdoor lighting, Pixel 3 is not very competitive. Even by 2017, the Google Pixel 3 is not very bright. We measured the display so that the display reached a maximum of 476 nits of brightness for an average case (50% APL), but was mainly around 435 nits in white background applications. Although the phone can still be used in direct sunlight, it is much less convenient to use than brighter screens, such as new iPhone or Galaxy devices, which can easily emit about 700 nits for white background content. 25% brighter than the pixel 3.
Display of the badysis methodology
To obtain quantitative color data from the display, we transmit device-specific input test sequences and measure the resulting display output using an i1Pro 2 spectrophotometer. The test and device settings that we use are corrected to account for various display characteristics and potential software implementations that may change the desired metrics. Many display badyzes of displays from other sites do not account for them correctly and therefore their data may be inaccurate.
We measure the complete gray scale of the display and report the perceptual color error of the blank, as well as its correlated color temperature. From the readings, we also calculate the display gamma using a least squares adjustment on the theoretical gamma values of each step. This gamma value is more meaningful and true to life than those that report gamma playback with the help of a display calibration software such as CalMan, which performs gamma averaging. theoretical of each step.
The colors we target for our test models are influenced by the absolute color accuracy plots of DisplayMate. The color targets are spaced approximately evenly on the CIE 1976 chromaticity scale, making them excellent targets for evaluating the full color reproduction capabilities of a screen.
Grayscale and color accuracy readings are taken in increments of 20% from the perceptual (non-linear) brightness range of the display and are averaged to provide a single, accurate reading from the general appearance of the display. Another individual reading is done at our reference 200 cd / m², which corresponds to a good level of white for typical office conditions and interior lighting.
We mainly use the measure of color difference CIEDE2000 (shortcut to .DELTA.E) as a metric for chromatic precision. .DELTA.E is the industry standard metric proposed by the International Commission on Illumination (ICE) that best describes the uniform differences between colors. There are also other measures of color difference, such as color difference Δu'v & # 39; on the CIE 1976 chromaticity scale, but it was found that such metrics had lower perceptual uniformity when badessing visual perceptibility, since the apparent threshold of visibility between measured colors and target colors may vary. enormously between the color difference metrics. For example, a color difference Δu'v & # 39; of 0.010 is not visible visually for blue, but the same measured color difference for yellow is visible at a glance. Note that .DELTA.E is not perfect in itself, but it is the most empirically accurate measure of color difference that currently exists.
.DELTA.E Normally consider the luminance error in its calculation, since luminance is a necessary element to fully describe the color. However, since the human visual system separately interprets chromaticity and luminance, we maintain our test patterns at a constant luminance and compensate for the luminance error of our .DELTA.E values. In addition, it is useful to separate the two errors when evaluating the performance of a screen because, like our visual system, these are different problems related to the display. In this way, we can badyze and understand more deeply its performance.
When the measured color difference .DELTA.E is greater than 3.0, the difference in color can be noticed at a glance. When the measured color difference .DELTA.E is between 1.0 and 2.3, the color difference can be seen only in diagnostic conditions (for example, when the measured color and the target color appear one next to the other on the screen to be measured), otherwise the color difference is not noticeable and appears accurate. A measured color difference .DELTA.E 1.0 or less is said to be completely unnoticeable, and the measured color seems indistinguishable from the target color even if it is adjacent to it.
The power consumption of the screen is measured by the slope of the linear regression between the discharge of the handset battery and the brightness of the screen. The discharge of the battery is observed and averaged over three minutes at 20% brightness. It is tested multiple times while minimizing external sources of battery discharge.
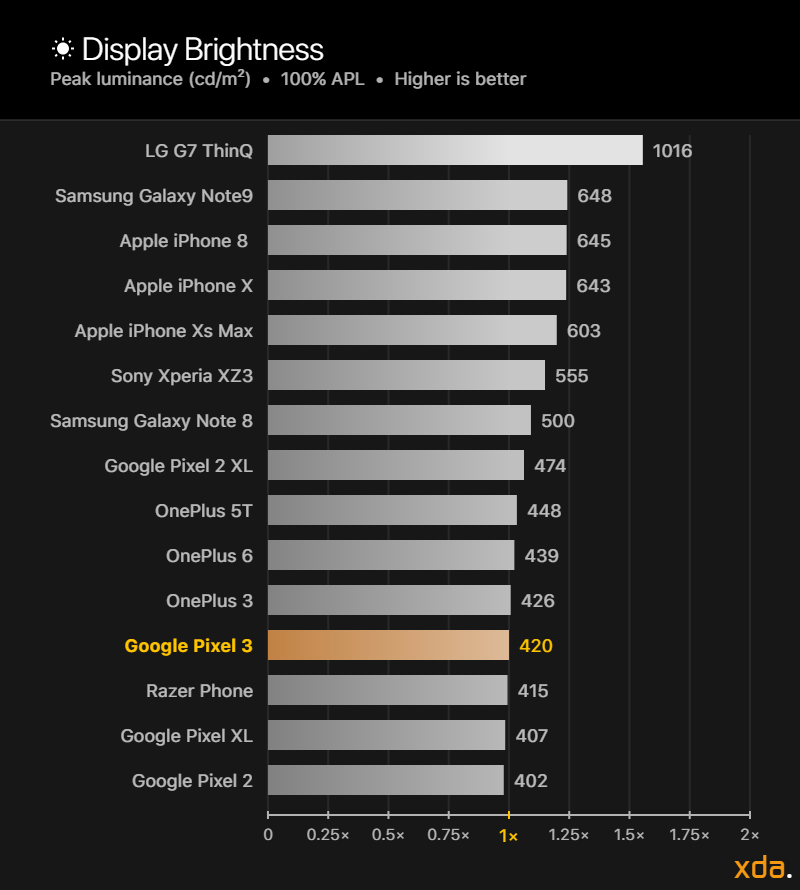
Brightness of the display
Our display brightness comparison charts compare the maximum brightness of Pixel 3 compared to the other screens we measured. The labels on the horizontal axis at the bottom of the graph represent the multipliers of the perceived brightness difference compared to the 3 pixel display, which is set to "1 ×". The magnitude of the brightness of the display, measured in candelas per square. meter, or nits, are scaled logarithmically according to Steven's law on the use of exponent modality for the perceived brightness of a point source, in proportion to the brightness of the Pixel 3 screen This is done because the human eye has a logarithmic response to the perceived brightness. The other graphs showing the brightness values on a linear scale do not correctly represent the difference in perceived brightness of the screens.
-

-
Pixel 3 display brightness comparison chart: 100% APL
-

-
Pixel 3 display brightness comparison chart: 50% APL
Pixel 3 works in a similar way to most of its predecessors. The display oscillates around 450 nits for the content of most applications and can output up to 572 nits with a low APL of 1%. The brightness of the screen did not seem to be a priority for Google, because they continue to occupy the last place in terms of brightness for the flagship screens each year. There is no sign of high brightness mode in Pixel 3 system files, which may be on devices with Samsung DDICs, while Pixel 3 uses LGD technology. However, the latest LGD OLED on the LG V40 supports high brightness mode, and if the Pixel 3 screen uses the same display technology, it should theoretically also be able to use the high brightness mode.
For Android Pie, Google has introduced a new logarithmic brightness slider. This is an improvement over the pre-match version where the Android brightness slider adjusted the display brightness in a linear fashion. Humans perceive the subjective intensity of luminosity on a logarithmic scale and not on a linear scale. The old brightness slider therefore did not adjust the brightness of the display smoothly. Attempting to adjust the brightness slider at night can result in a setting that is too dark, but move the slider one inch to the right and the display now burns. Ideally, the brightness slider should be intuitive. The halfway point of the brightness slider should be half as bright as the maximum brightness setting. However, I found that it was not completely the case and so I tested the new Google brightness mapping.
My first observation was that Google changed only the way the brightness slider selects the value in bytes that controls the brightness of the screen. I posted a comment about it several months ago about Reddit. The byte value mapping has actually remained linear, while the new brightness slider selects the byte values logarithmically.
It's bad.
While Google showed a little understanding of the human sensation for a moment, they showed at the same time that they did not do it. Humans are much more sensitive to lower brightness changes, and they have already recognized it in their blog post. This means that there should be many more bytes than mapping to reduce the brightness. However, the mapping of the brightness value in bytes of brightness is always linear. The problem with this is that, because Google decided that there were only 256 possible values that could match a certain brightness of the screen, the lowest byte values for low brightness have perceptible "jumps" or "jumps" of brightness between each stepThus, when adjusting the brightness of the screen between these values, the appearance will not be smooth. This also applies to the new adaptive brightness when automatically changing these brightnesses.
For a concrete badysis, we found that the brightness emitted for brightness adjustment 1 was 2.4 nits, while the following setting for brightness 2 displayed an output of 3.0 nits. This represents an increase of 25%. As a reference, it takes about 10% of brightness intensity change to notice a difference in image brightness when suddenly switching from one patch to another (even less so for scotopic vision less than 3.0 nits). Therefore, you should not change more than 10% of the magnitude when adjusting the brightness of the display so that the switch from one parameter to another appears smooth and not "nerve". These remarkable brightness jumps persist up to about 40 nits of brightness, which covers about 30% of the panel's perceptual brightness range! This explains why adjusting the brightness slider in the low end of the spectrum is a method of stupidity.
Moreover, the logarithmic function used by Google in their brightness slider seems incorrect. The halfway point on the slider appears to be less than half the maximum. When testing the mapping, I found that the magnitude of the brightness for the halfway point was mapped to about one-sixteenth of the maximum brightness. Using Steven's power law and exponent for a point source, it appears to be about a quarter as bright as the emission peak. In subsequent tests, the magnitude needed for the display to appear half-lighter is actually mapped to about 75% of the brightness slider. Relative to Steven's power law, we found, by an adjustment, that Google currently uses a modality exponent of 0.25 instead of 0.5 for the brightness slider. As a result, the display may be dimmed overall because the brightness increases too slowly when adjusting the brightness slider.
Color profiles
A handset can have a variety of display profiles that can change the color characteristics on the screen. The Google Pixel 3 retains the natural and optimized modes of its predecessor and replaces the old Saturated profile with a similar Adaptive profile.

The Natural profile is the precise color profile that targets the sRGB color space as the default color space for all unlabeled media. The profile supports Android 8.0's automatic color management so that the profile can display extended color content, but virtually no application supports it. Pixel 3 now uses its new adaptive profile by default. The color profile does not adhere to any standard, but more precisely targets a color space with red P3 chromaticity, with green chromaticity between Adobe RGB and P3, and with Rec. 2020 chromaticity blue. The profile seems almost identical to the saturated color profile on the Pixel 2 XL, without that being a coincidence, as he also bought an LGD panel. A problem I noticed, though, is that the color profile is different between Pixel 3 and Pixel 3 XL. The native range of Pixel 3 is larger than that of Pixel 3 XL and, as the adaptive color profile extends colors to the screen up to the native range, they appear differently. This results in a lack of cohesion between the displays of the two handsets, from their default color profile, visible on the display screen of the in-store display units.
The Boosted profile is the Natural profile with a slight linear increase in saturation. The profile also supports automatic color management.
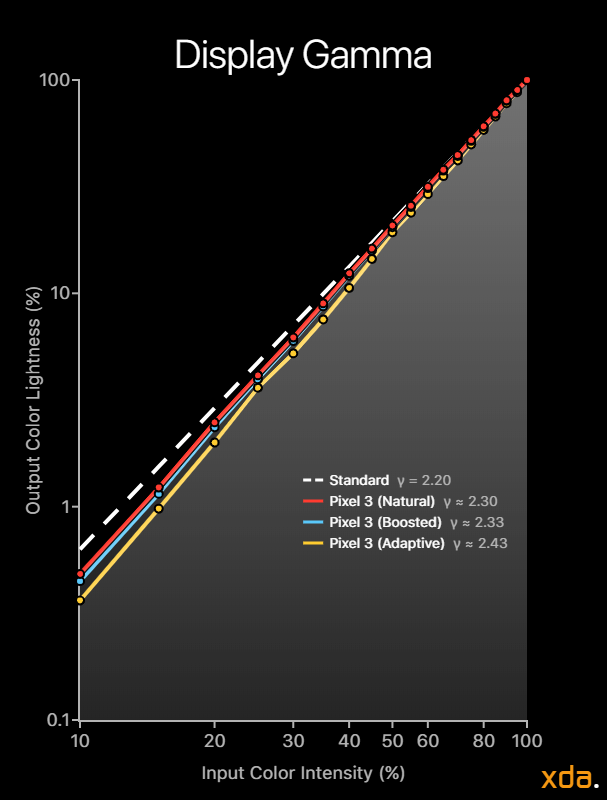
Gamma
The gamma of a display determines the overall contrast of the image and the brightness of the colors on the screen. The industry standard gamma to use on most screens follows a 2.20 power function. Higher display gamma powers will result in higher image contrast and darker color blends, as the film industry progresses, but smartphones are viewed under many conditions different lighting, where higher gamma powers are not appropriate. Our gamma graph below is a log-log representation of the brightness of a color as it is displayed on the Pixel 3 screen relative to the corresponding input color: Plus Standard Line 2.20 is high, the more the color tone is lighter and lighter than the standard line 2.20 is the color tone. seems darker. The axes are scaled logarithmically because the human eye has a logarithmic response to the perceived brightness.
-

-
Pixel 3 gamma graphics
-

-
Display of the gamma reference graph: 200 nits
Similar to the LG Pixel 2 XL display, the contrast of the Pixel 3 image is visibly very high with darker color blends, but it is not as intense as on the Pixel 2 XL (γ = 2 , 46). The default adaptive color profile has a very high gamma of 2.43, which is intense for a mobile screen used by many consumers. For the Natural and Boosted profiles, the higher gamma is more noticeable for the sRGB color space, because the colors should initially be displayed with a gamma display between 1.8 and 2.2. With the advent of the wide color, much of the content targeting large color spaces began to be mastered with a gamma of 2.4, while the cinema now controlled about 2.6 out of the HDR.
Although a gamma display of 2.2 is still the goal of the tonal accuracy of the colors needed, the OLED panel calibrators have always struggled to achieve this goal because of the property OLED brightness variation with APL content. Generally, a higher APL image reduces the relative brightness of the colors on the panel. To properly obtain a consistent display gamma, the DDIC and display technology must be able to control the voltages on the TFT backplane in order to standardize them, regardless of the emission. Samsung Display has actually achieved this goal with its latest display technology found on the Galaxy S9, Galaxy Note9 and Google Pixel 3 XL, all perfectly calibrated for color accuracy. and tones thanks to this breakthrough. This is just another aspect where LG Display is currently late.
Last year, the Pixel 2 and Pixel 2 XL were sharply criticized for their abnormal black cut, the LGD Pixel 2 XL being the worst offender. We found that the Pixel 2 XL had a black clipping threshold of 8.6% at 10 nits, while the Samsung equipped Pixel 2 had a black clipping threshold of 4.3%. This year, the Pixel 3 screen has a black clipping threshold of 6.0%, which is a slight improvement over the LGD panel last year, but still very high. Until now, only the iPhone X and iPhone X have been tested to get an absolutely zero cut on their 8-bit to 10-bit intensity range, the OnePlus 6 having an almost perfect threshold of 0.4 %. Samsung devices are renowned for clipping and the latest test tested is the Galaxy Note 8, whose color intensity is less than 2.7%.
An interesting finding is that when using full-field test patterns, the resulting display gamma is always very close to 2.20, regardless of the display brightness, while the display gamma obtained varies when measuring with a constant APL. This leads me to believe that Google's calibrators for Pixel 3 may not have been calibrated to a constant APL, which is flawed.
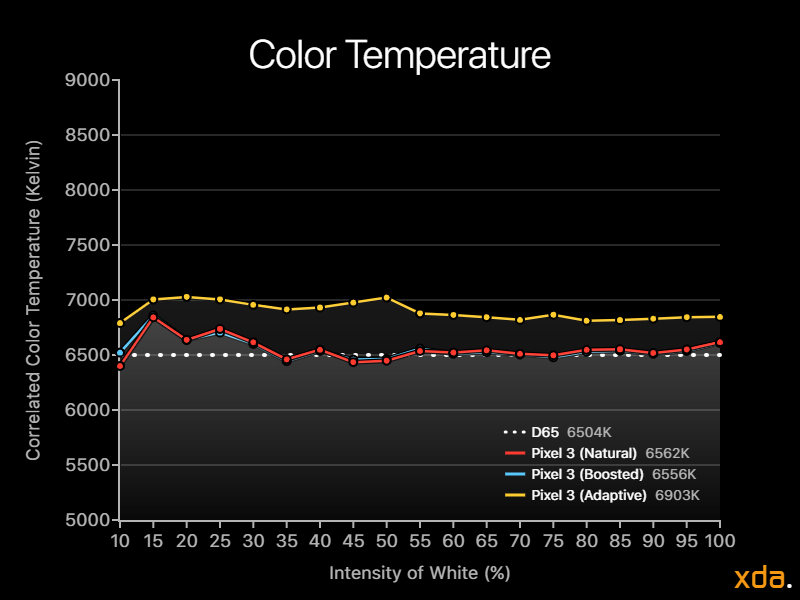
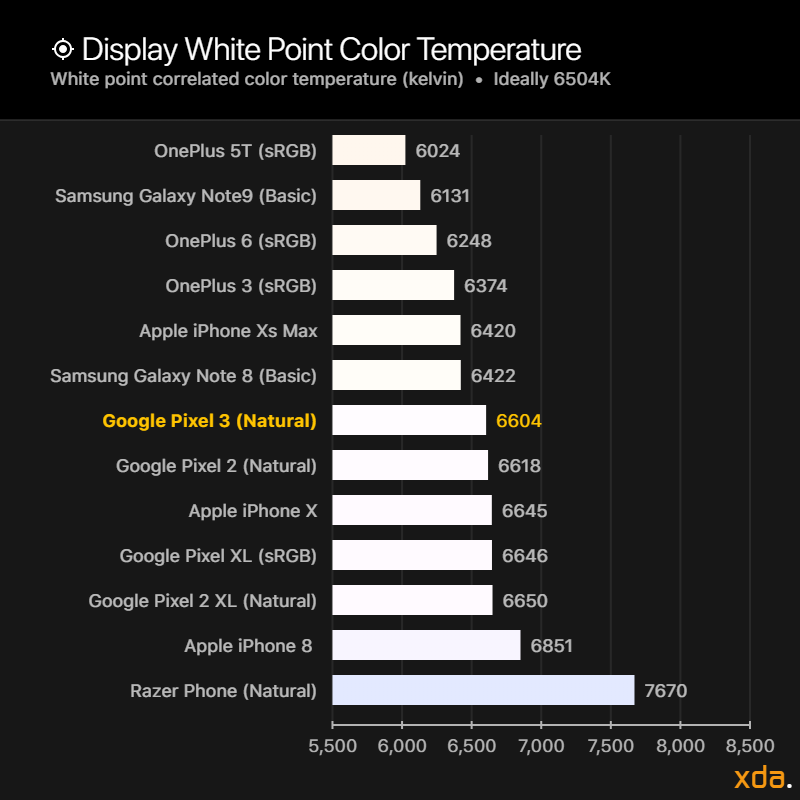
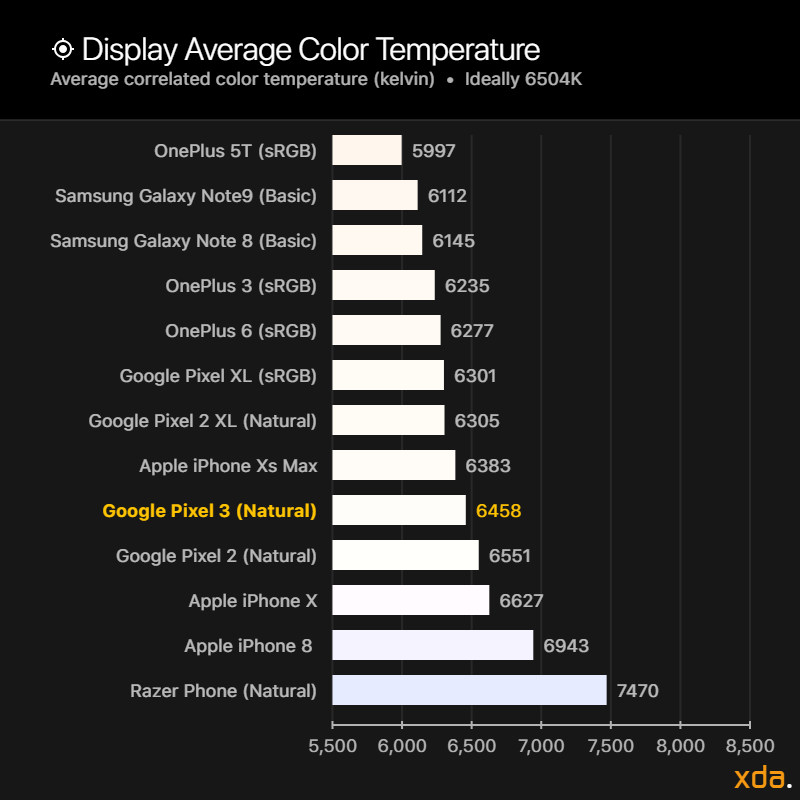
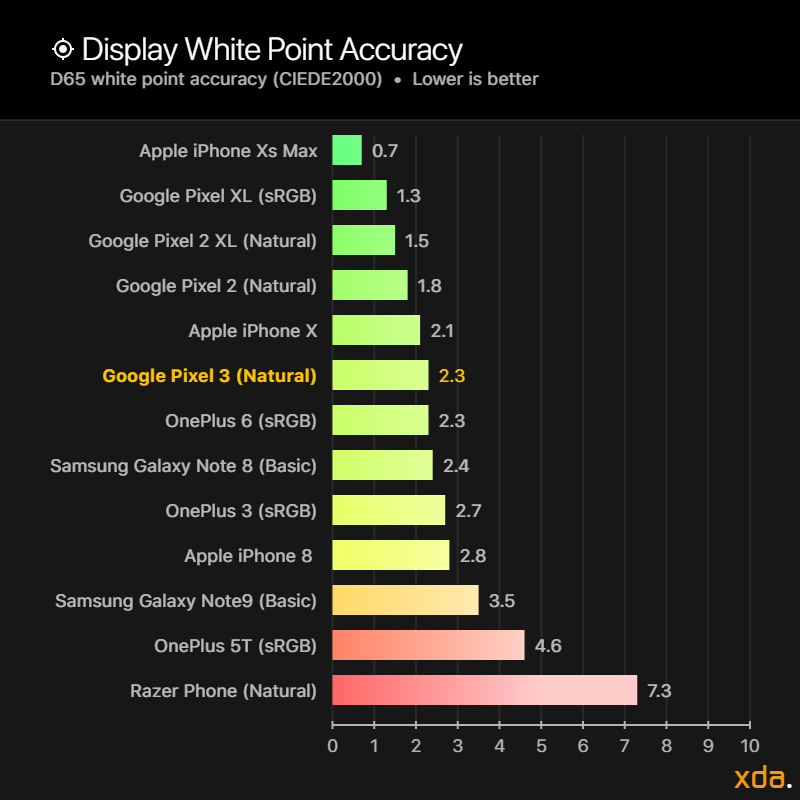
Color temperature
The color temperature of a white light source describes how "hot" or "cold" light appears. The sRVB color space targets a white dot with a color temperature of D65 (6504K), supposed to appear as the average daylight in Europe. Targeting a white point with a D65 color temperature is essential for color accuracy. Note however that a white dot near 6504K may not seem right; There is an infinite number of color combinations that can have a correlated color temperature of 6504K that does not even appear in white. Therefore, the color temperature should not be used as a metric for the color accuracy of the white point. Instead, it is a tool to badess how the white point of a display appears and how it shifts on brightness and grayscale. Regardless of the target color temperature of a display, ideally, the color of the white must remain constant regardless of the intensity, which would appear as a straight line in our table below. By observing the color temperature chart at the minimum brightness, you can get an idea of how the panel handles low driving levels before possibly clipping blacks.
-

-
Pixel color temperature table 3
-

-
Pixel color temperature table 3: minimum brightness
Correlated color temperatures for all color profiles are usually straight with some minor flaws. All profiles become slightly cooler on the approach of darker colors. However, when displaying very dark colors, panel calibration begins to collapse. At an intensity of about 50% at the minimum brightness, which corresponds to about 0.50 nits, the colors start to heat significantly before our photometer can measure the emissions of a lower intensity. at 25%.
-

-
View the color chart of the white point color temperature
-

-
View the reference table of the average color temperature
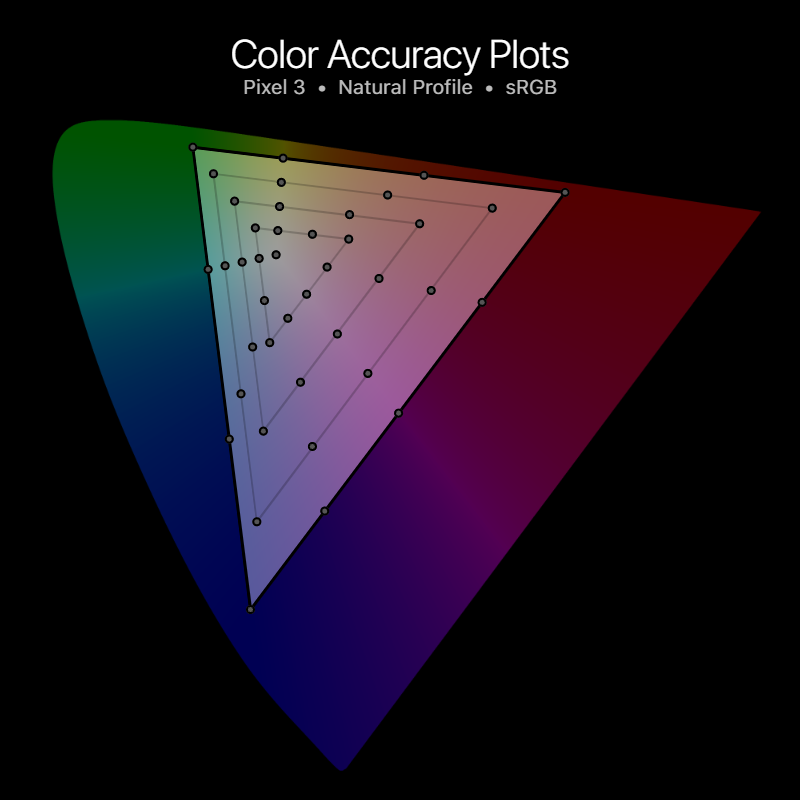
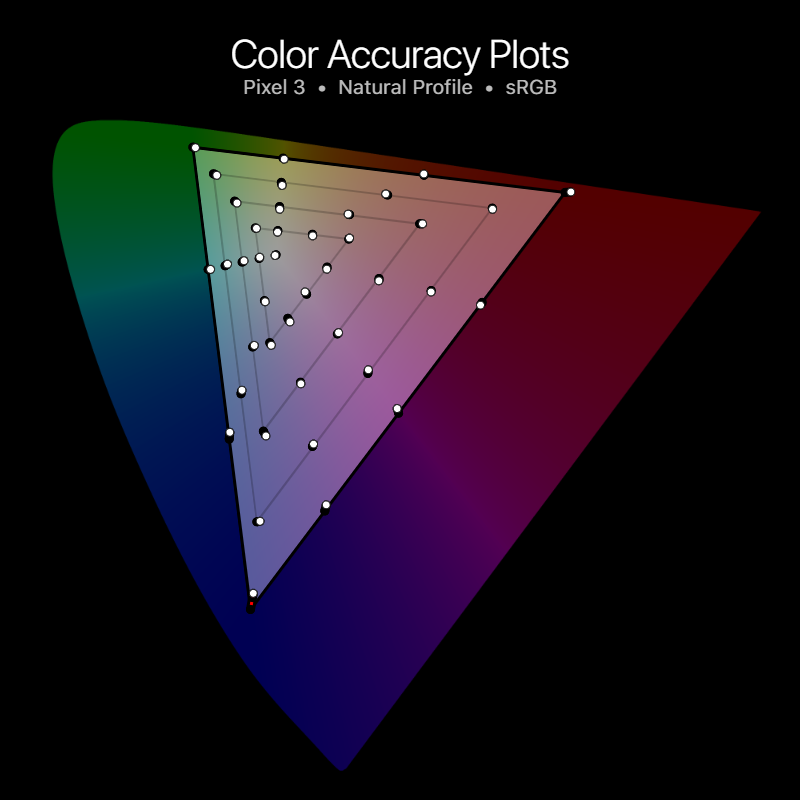
Color accuracy
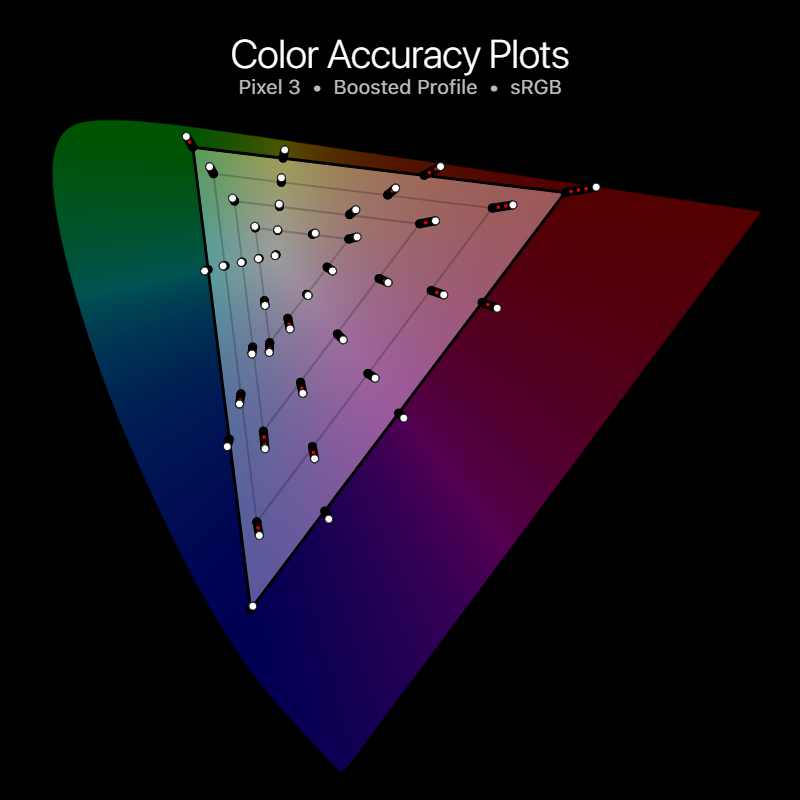
Our color accuracy charts provide readers with a rough estimate of color performance and display calibration trends. Below you will find the basis of the color accuracy targets plotted on the CIE 1976 chromaticity scale, the circles representing the target colors.

Reference sRGB color accuracy plots
The target color circles have a radius of 0.004, which is the distance of a barely noticeable color difference between two colors on the graph. The barely perceptible color difference units are represented by red dots between the target color and the measured color, and one or more dots usually indicate a discernible color difference. If there are no red dots between a measured color and its target color, then it can be badumed that the measured color appears accurate. If there is one or more red dots between the measured color and its target color, the measured color may still appear accurate depending on its color difference. .DELTA.E, which is a better indicator of visual visibility than Euclidean distances on the map.
-

-
Pixel 3 Color Accuracy Plots (Natural): sRGB
-

-
Pixel 3 color accuracy chart (natural): sRGB
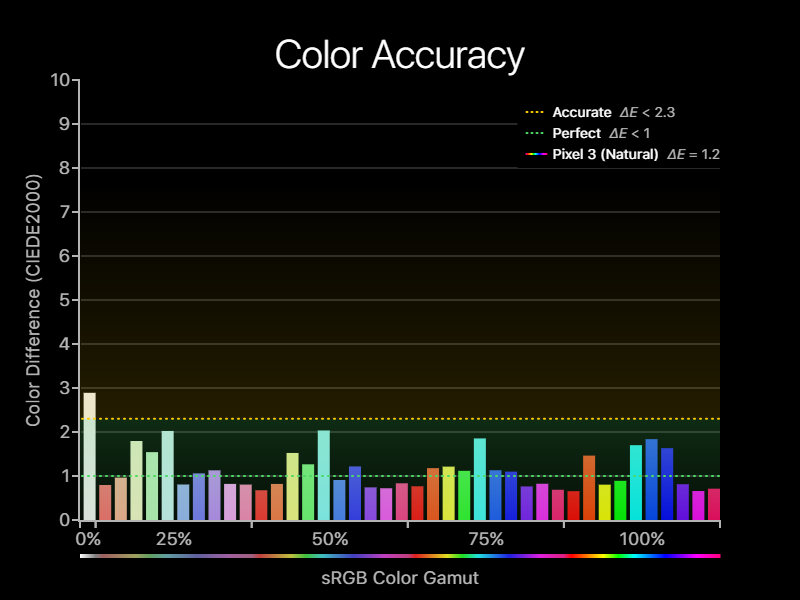
In accurate color mode, the color calibration in the Natural profile is extremely accurate in all scenarios, with very precise general average .DELTA.E 1.2. In some cases, especially in typical office and interior lighting, colors are indistinguishable from perfect (even in diagnostic conditions) with .DELTA.E 0.8. Well done, Google.
-

-
Pixel 3 color precision graphics (boosted): sRGB
-

-
Pixel 3 color accuracy table (boosted): sRGB
In Boosted mode, screen colors are usually very accurate, with a noticeable difference between reds, mid-blues, and tall greens. He has a precise overall average .DELTA.E 1.9. Strangely, high blues are more accurate in this profile because they slightly exceed their saturation in the Natural profile. Cependant, les hauts rouges sont sursaturés plus que toute autre couleur dans ce profil, avec un problème ΔE de 6.4.
Après une année complète d’implémentation de la gestion des couleurs par Android, aucun mouvement n’a été fait. Pour cette raison, nous ne tiendrons pas compte de la précision des couleurs P3, qui n’a actuellement aucune place dans Android tant que Google n’a pas réussi à en tirer quelque chose.
-

-
Afficher le tableau de référence de la précision des couleurs
-

-
Afficher le graphique de référence de précision du point blanc
Consommation d'énergie
Du pixel 2 au pixel 3, la zone d'affichage augmente d'environ 13%. Un écran plus grand nécessite plus de puissance pour émettre la même intensité lumineuse, toutes choses égales par ailleurs. Cependant, le Pixel 3 utilise désormais un écran LGD, alors que le Pixel 2 utilise un écran Samsung. Outre les avancées technologiques itératives, il existe probablement de nombreuses différences dans leur technologie brevetée sous-jacente qui peuvent affecter la consommation d'énergie.
Nous avons mesuré que l’écran du Pixel 3 consommait au maximum 1,46 watts à sa pleine émission, tandis que le Pixel 2, qui présente une luminosité de crête similaire, consomme 1,14 watts. Normalisé à la fois pour la luminance et pour la surface de l'écran, à 100% APL, le Pixel 3 peut générer 2,14 candelas par watt, tandis que le Pixel 2 peut générer 2,44 candelas par watt, ce qui en fait un affichage 14% moins efficace que l'affichage Pixel 2 à 100% APL.
Les écrans OLED deviennent plus efficaces en énergie en diminuant l’APL du contenu à l’écran. À 50% APL, le Pixel 3 produit 4,60 candelas par watt, soit une efficacité accrue de 115% par rapport à sa sortie 100% APL. Cependant, le Pixel 2 à 50% APL produit 5,67 candelas par watt, soit une efficacité supérieure de 132%. Cela rend l'affichage Pixel 3 23% moins efficace que l'affichage Pixel 2 à 50% APL.
Afficher l'aperçu
| specification | Google Pixel 3 | Remarques |
|---|---|---|
| Type d'affichage | AMOLED, PenTile Diamond Pixel | |
| Fabricant | Écran LG | Pas de blagues de bootloop ici |
| Taille d'affichage | 4,9 pouces par 2,5 pouces
Diagonale de 5,5 pouces 12,1 pouces carrés |
Largeur similaire au pixel 2 |
| Résolution d'affichage | 2160 × 1080 pixels | Le nombre réel de pixels est légèrement inférieur en raison des coins arrondis |
| Format d'affichage | 18: 9 | Oui, c’est aussi 2: 1. Non, ça ne devrait pas être écrit comme ça |
| Densité de pixels | 443 pixels par pouce | Densité inférieure au pixel en raison des pixels au diamant PenTile |
| Densité de sous-pixels | 313 sous-pixels rouges par pouce
443 sous-pixels verts par pouce 313 sous-pixels bleus par pouce |
Les écrans PenTile Diamond Pixel ont moins de sous-pixels rouges et bleus que les sous-pixels verts |
| Distance pour Pixel Acuity | <11,0 pouces pour une image en couleur
<7,8 pouces pour l'image achromatique |
Distances pour les pixels pouvant être résolus avec une vision 20/20. La distance de visualisation typique d'un smartphone est d'environ 12 pouces |
| Luminosité maximale | 420 candelas par mètre carré à 100% APL
476 candelas par mètre carré à 50% APL 572 candelas par mètre carré à 1% APL |
candelas par mètre carré = lentes |
| Puissance d'affichage maximale | 1,46 watts | Puissance d'affichage pour l'émission à 100% de luminosité de crête APL |
| Efficacité de la puissance d'affichage | 2,14 candelas par watt à 100% APL
4,60 candelas par watt à 50% d'APL |
Normalise la luminosité et la zone de l'écran. |
| Décalage angulaire | -30% pour le décalage de luminosité
ΔE = 6.6 pour le changement de couleur ΔE = 10.3 quart de travail total |
Mesuré à une inclinaison de 30 degrés |
| Seuil noir | 6,0% | Intensité minimale de la couleur à découper en noir, mesurée à 10 cd / m² |
| specification | Adaptatif | Natural | Boosté | Remarques |
|---|---|---|---|---|
| Gamma | 2,43
Visiblement élevé |
2,30
Légèrement trop haut |
2,33
Légèrement trop haut |
Idéalement entre 2.20 et 2.30 |
| Différence de couleur moyenne | ΔE = 5.0
pour sRGB Pas de couleur géré; sursaturé par la conception |
ΔE = 1,2
pour sRGB Semble très précis |
ΔE = 1,9
pour sRGB Semble surtout précis |
ΔE les valeurs inférieures à 2,3 semblent exactes
ΔE les valeurs inférieures à 1,0 semblent parfaites |
| Différence de couleur de point blanc | 6847K
ΔE = 5.0 Froid par conception |
6596K
ΔE = 2,9 |
6610K
ΔE = 3,0 |
La norme est 6504K |
| Différence de couleur maximale | ΔE = 8,5
à 100% bleu cyan pour sRGB |
ΔE = 2.0
à 50% de jaune pour sRGB L'erreur maximale semble exacte |
ΔE = 6,5
à 100% rouge-jaune pour sRGB |
Erreur maximale ΔE en dessous de 5.0 c'est bien |
Nouveau clbadement des lettres d'affichage XDA
Pour aider nos lecteurs à mieux comprendre la qualité d’un affichage après avoir lu tout ce charabia technique, nous avons ajouté une note finale en fonction de la performance de l’affichage, tant quantitativement que subjectivement, car il est difficile de cerner certains aspects de l’affichage. mesurer et / ou sont préférentiels.
La note correspondra en partie à la performance des autres écrans modernes. Pour avoir un cadre de référence, dans notre précédente revue d’affichage de OnePlus 6, nous aurions attribué à l’affichage une note B +: L’affichage est plus clair et gère très bien les coupures noires; il conserve une bonne précision des couleurs dans ses profils d’affichage calibrés tout en conservant un gamma d’affichage élevé. Ses deux avantages par rapport au Pixel 3, tout en conservant quelques autres aspects qui ont rendu le Pixel 3 bon et mauvais, sont ce qui le place en tête et lui donne la note B + au lieu du B. En général, nous trouvons le OnePlus 6 les qualités d'affichage sont globalement légèrement meilleures, sans en juger certains des aspects préférentiels (taille d'affichage, encoche).
Nous attribuerions une note A au Galaxy Note 9: très bonne luminosité avec mode haute luminosité, excellent contrôle gamma, l'application Photos dispose d'une certaine gestion des couleurs. Mais, il reste encore un écrêtage noir et nous avons constaté que la précision des couleurs dans les profils calibrés n’était pas trop impressionnante. Les évaluations de l'iPhone X et de l'iPhone X sont A +: il possède une plage de luminosité manuelle stellaire sans utiliser le mode de luminosité élevée, aucun découpage en noir sur sa plage d'intensité de 8 bits, un contrôle PWM intelligent, la meilleure précision des couleurs que nous avons mesurée, bon gamma contrôle et une excellente gestion des couleurs avec un système d'exploitation utilisant une couleur large. Ces différences très perceptibles et qui affectent l'expérience lui permettent de devancer la Note 9 en fonction des qualités de l'écran et de la façon dont son logiciel le gère, même s'il existe d'autres aspects qui peuvent rendre les utilisateurs plus satisfaits de son affichage, comme son profil saturé par défaut ou son affichage sans encoche.
Un mot sur la décision du profil adaptatif de Google
Personnellement, j’encourage vivement la décision de Google de ne pas adopter un profil de couleurs très étendu. I believe it’s a tasteless and a purely marketing-driven decision that hurts the Android ecosystem, as well as its designers and developers.
To fuel this point, Android’s own automatic color management, implemented in Android 8.0, is not supported in this color profile, which is already severely lacking support. Even Google’s own Photos app does not support viewing images with embedded color profiles in any other color space. Google is undoubtedly most proud of their imaging prowess, and the Pixel line would benefit tremendously by capturing images in wide color (which their camera sensors support) and by being able to properly view wide color images, both of which Apple has streamlined in their hardware and their OS since the iPhone 7.
Because of Android’s incompetence in color management, there are millions of photos posted by iOS users that no Android display can faithfully reproduce due to its lack of software support, and that is mostly on Google to blame for not baderting a serious push for it. It has led the Android community to badociate accurate colors with “dull” and “muted” when the problem is that their designers have been left restrained with the smallest color pallet available. Rarely are iPhone displays described as “dull” or “muted,” but rather “vivid” and “punchy,” yet they provide some of the most accurate and professional working displays available on the market—they don’t need to artificially oversaturate all the colors on their screens to achieve this.
iOS app designers are encouraged to use wide color, while most Android designers are not even aware of it. All iOS app designers design on the same accurate color profile, while Android designers pick and test on all sorts of different color profiles, resulting in very little color cohesion from user to user. An app designer may be picking colors that he or she believes are tasteful on his or her color-stretched display, but the colors may turn out to seem overly less saturated than they’d like on an accurate display. The opposite is also true: When picking saturated colors on an accurate display, the colors may seem too saturated on color-stretched displays. This is just one reason why color management is essential to a cohesive and uniform design language. It’s something so critical that Google is currently disregarding when they’re trying to create their own design language — one without wide color, restrained to a color pallet established over twenty years ago.
Want more posts like this delivered to your inbox? Enter your email to be subscribed to our newsletter.
[ad_2]
Source link
